Next Task
App iOS, con el objetivo de ayudar a la ejecución de proyectos manteniendo el foco en una única tarea simultanea.
Interno
2020
La necesidad de la que nace crear la solución de Next Task proviene de la falta de comunicación y organización dentro de equipos en entornos remotos y poco coordinados. El mayor problema es la tendencia a que existan tareas que lleguen a estancarse fácilmente y cada parte de un equipo no sepa exactamente en que dirección avanzar.
 Objetivo
Objetivo
Crear una solución enfocada en ofrecer la siguiente tarea a realizar a cada integrante de un equipo según la prioridad.
 Problema
Problema
Tras la ejecución de diversos proyectos en equipos se ha validado la falta de organización y la sobrea-asignación de tareas a los integrantes de los equipos.
Gran parte de los integrantes de un equipo no saben cual es la siguiente tarea más importante a realizar.
Los encargados de asignar tareas no terminan de saber decidir que tarea es más optima asignar a cada integrante.
✅ Solución
– Generar un producto que asigne una única tarea por proyecto.
– Un interfaz clara que facilite la gestión de las tareas en las que se trabaja.
Fase UX
Research
Antes de empezar es necesario conocer las necesidades de nuestro target para así poder crear funcionalidades específicas y ofrecer una correcta experiencia de usuario.
La investigación principal se ha basado en entender cómo funcionan los conceptos de Machine Learning y AI (Artificial Intelligence) para poder aplicarlo en este proyecto.
A través de encuestas en equipos y grupos de trabajo pude llegar a la conclusión de que la principal fuente de problemáticas y perdida de tiempo por parte de estos era la falta de comunicación acerca de las tareas que se debían asignar y realizar cada parte de un equipo.
Una vez más, primeramente con una investigación primaria a través de mi propia experiencia y de la gente que me rodea, y por otro lado, con investigación secundaria encuestando a grupos de trabajo se pudo llegar a la validación inicial de la hipótesis propuesta.
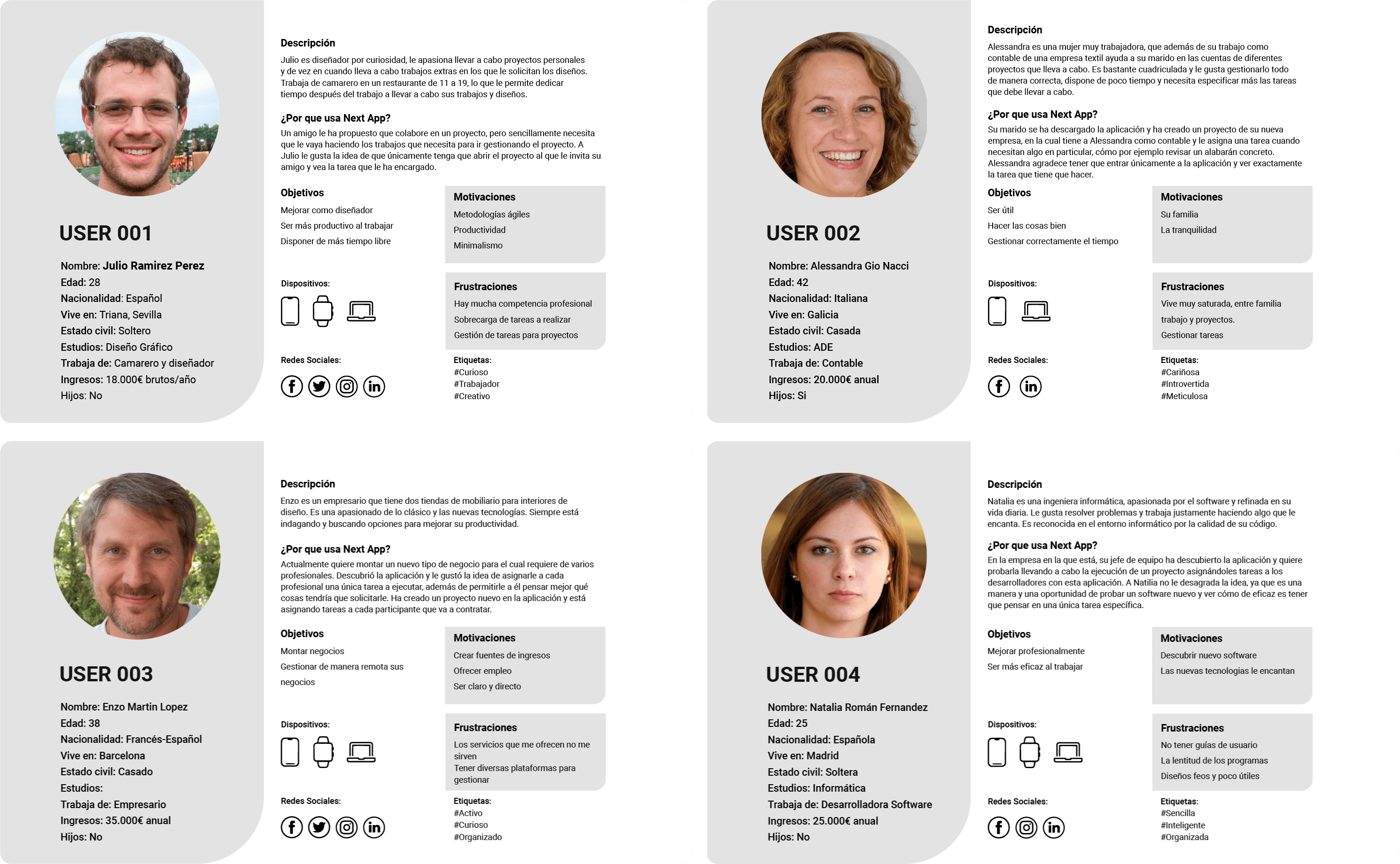
Etnografía y User Profiles
A través del los perfiles encuestados y el análisis de sus situaciones se han desarrollado diferentes user personas con roles similares a los que trabajan en conjunto habitualmente.

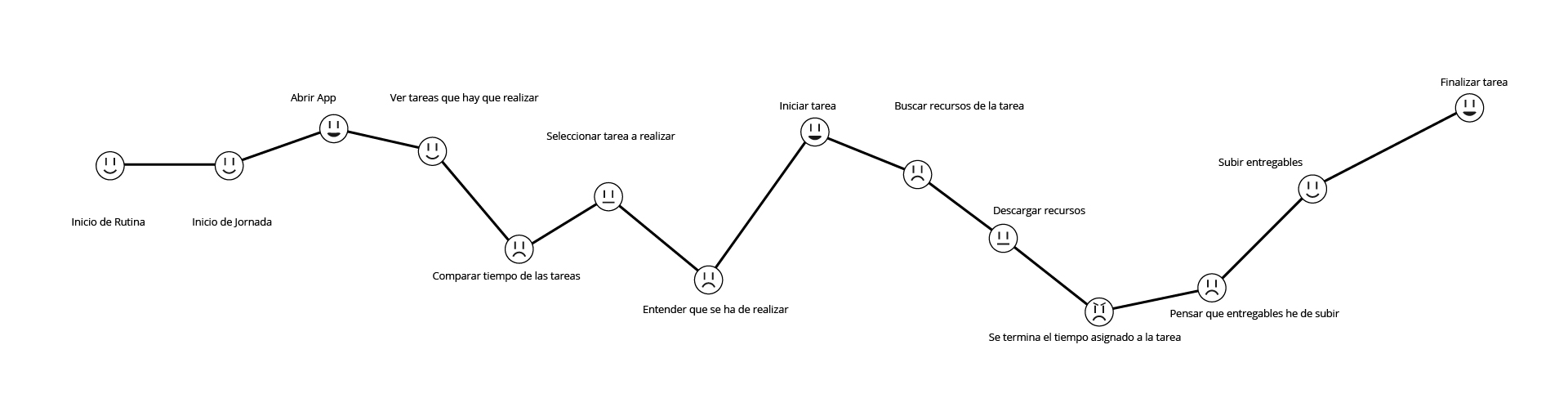
User Journey
A través del análisis del recorrido que ejecuta un integrante de un equipo para la selección y realización de una tarea se pueden detectar los diferentes pain points que interfieren en su experiencia en la ejecución de la tarea a realizar.
El principal enfoque y aporte de valor inicial está centrado en la asignación de una tarea única a cada integrante de un proyecto.

Arquitectura de la información
La arquitectura de la información se basa en detectar que contenidos y funcionalidades son imprescindibles para el correcto uso y funcionamiento del producto.

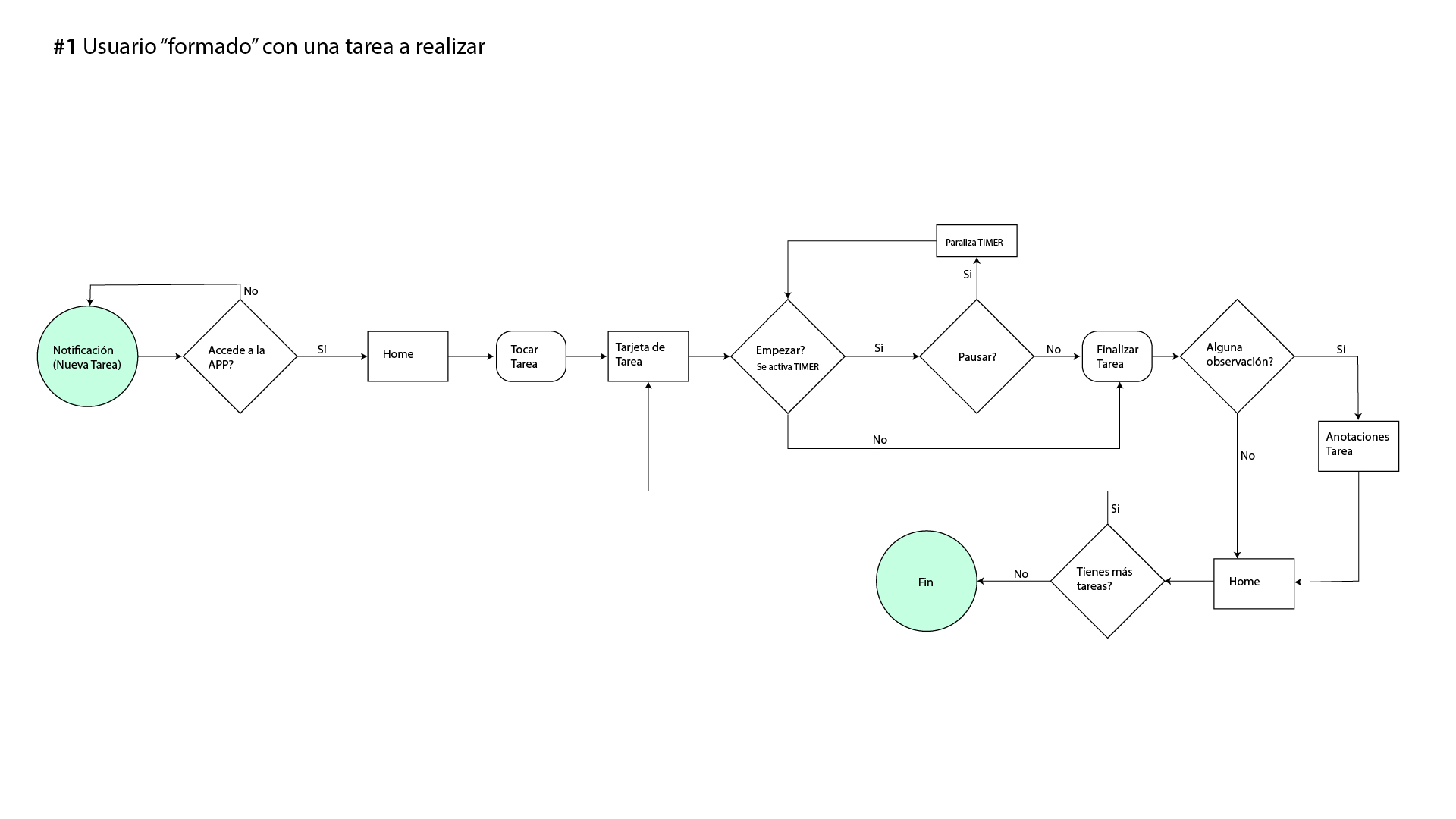
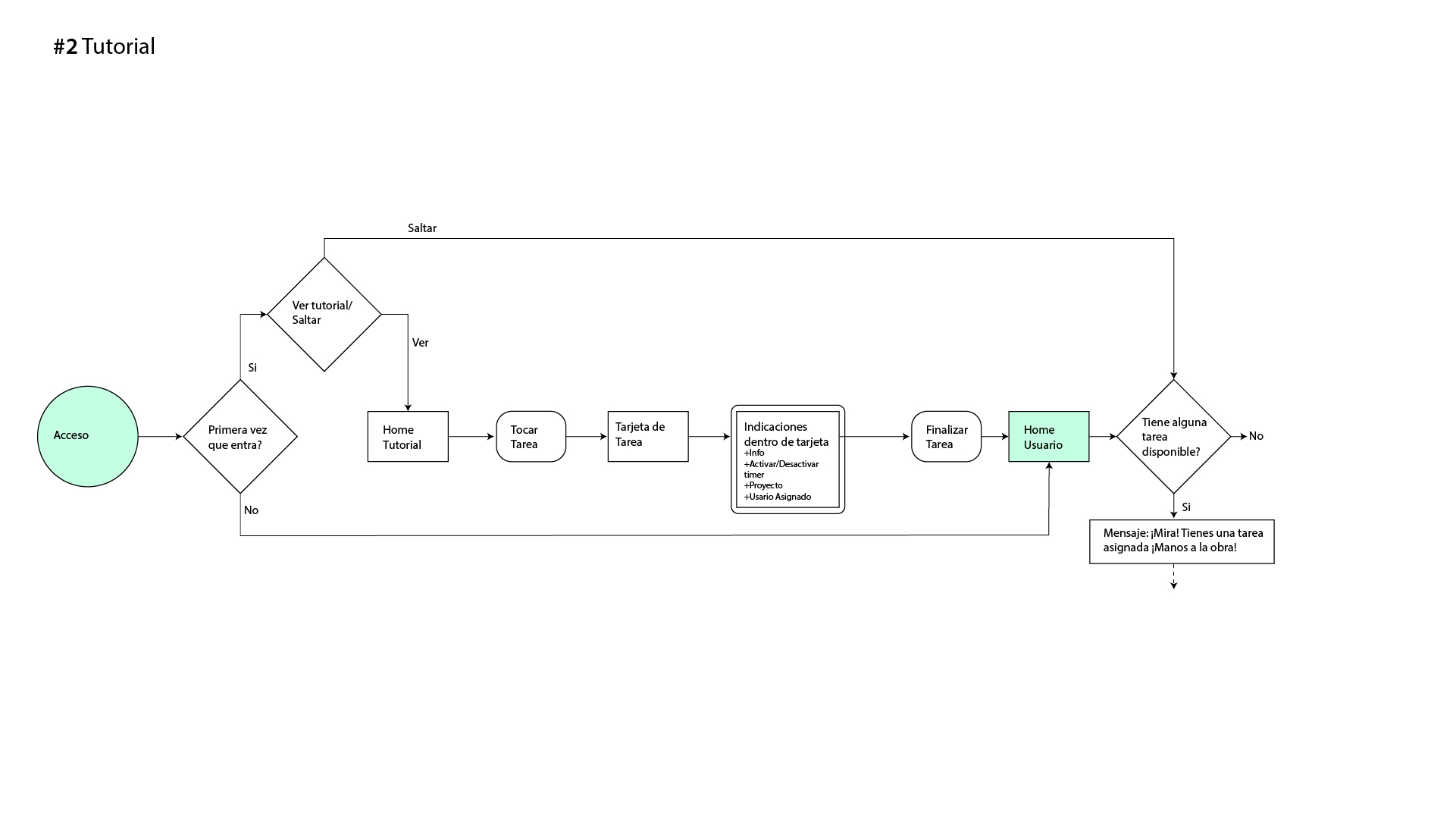
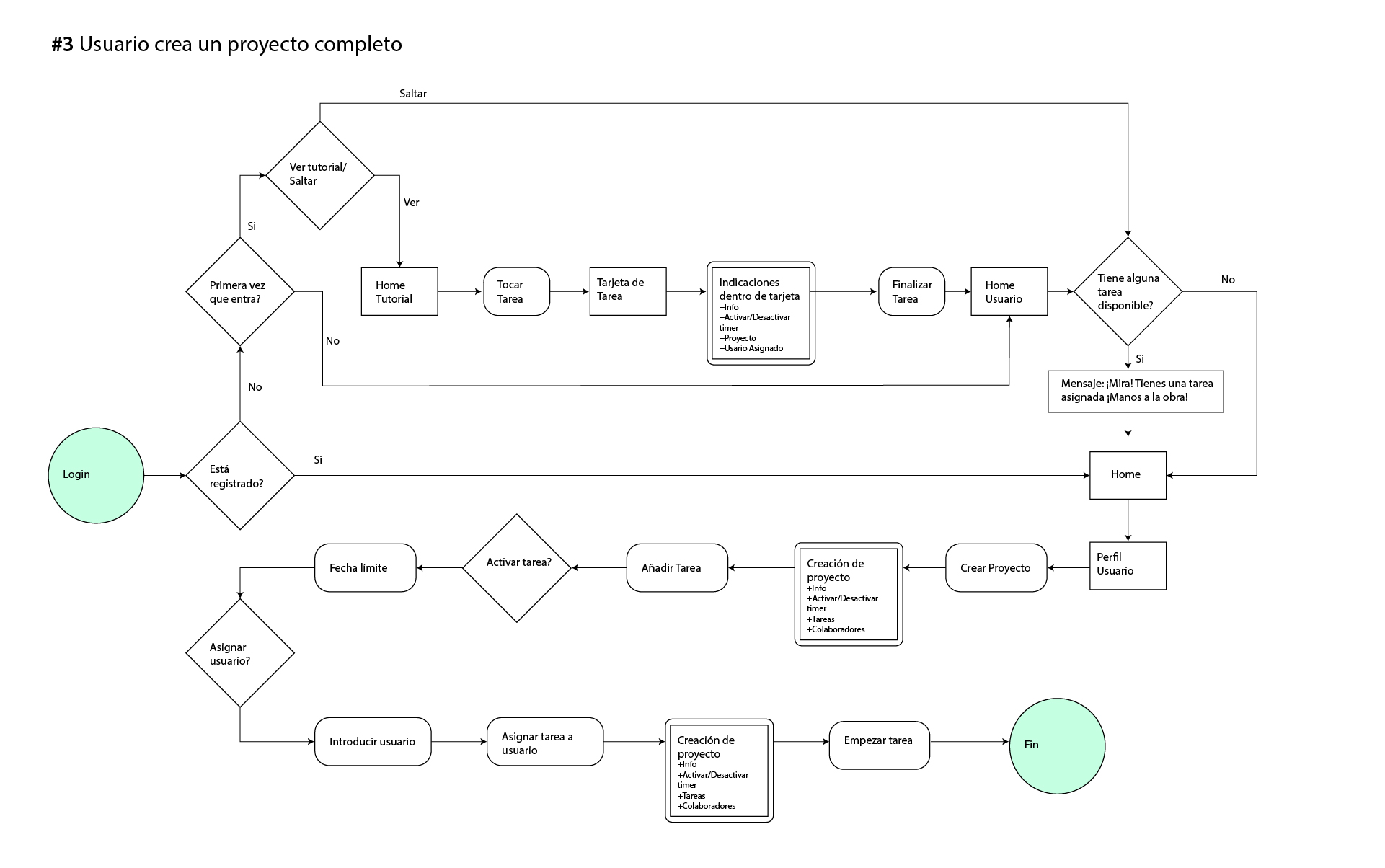
User flows
La definición y creación de flujos de usuario son una herramienta muy eficaz para detectar y definir los pasos que da el usuario permitiendo optimizar la usabilidad y experiencia del usuario.



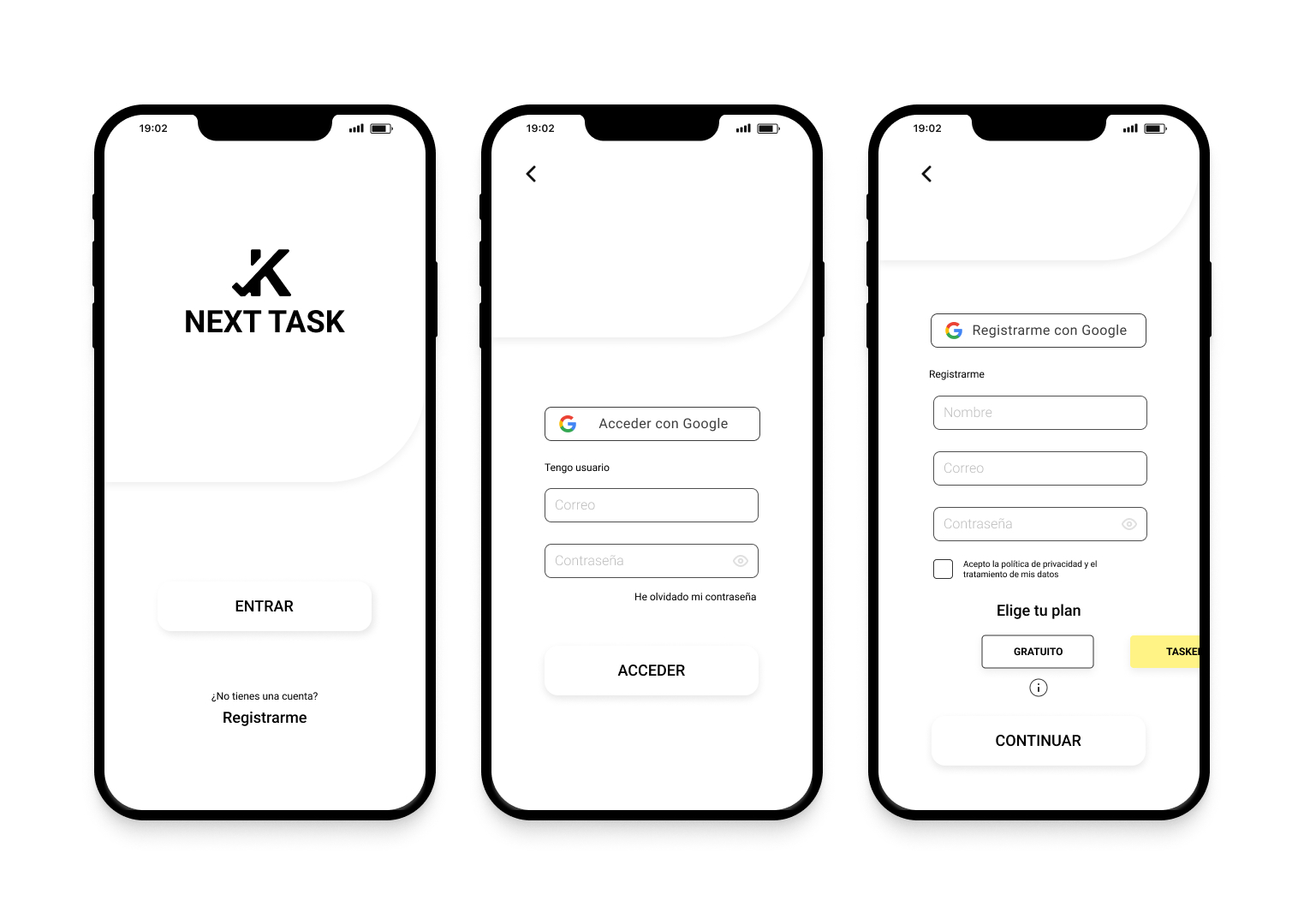
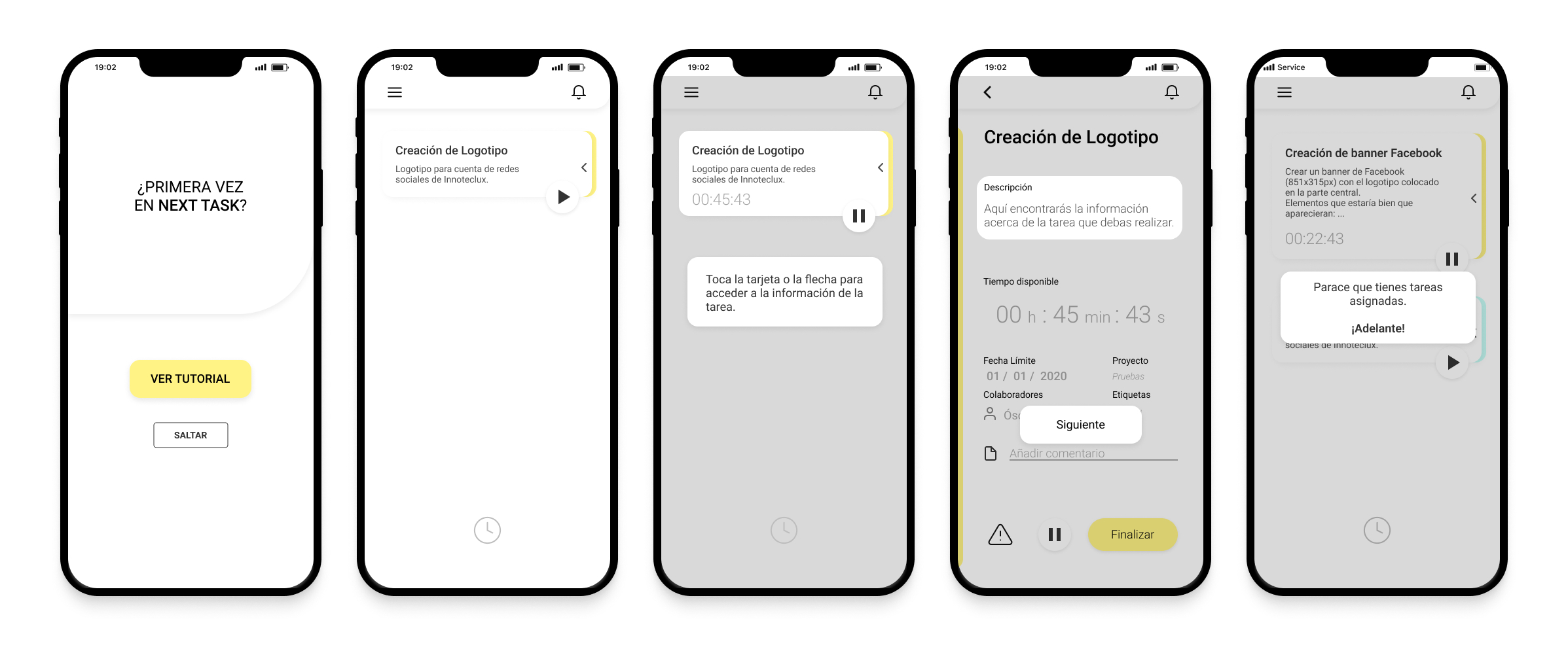
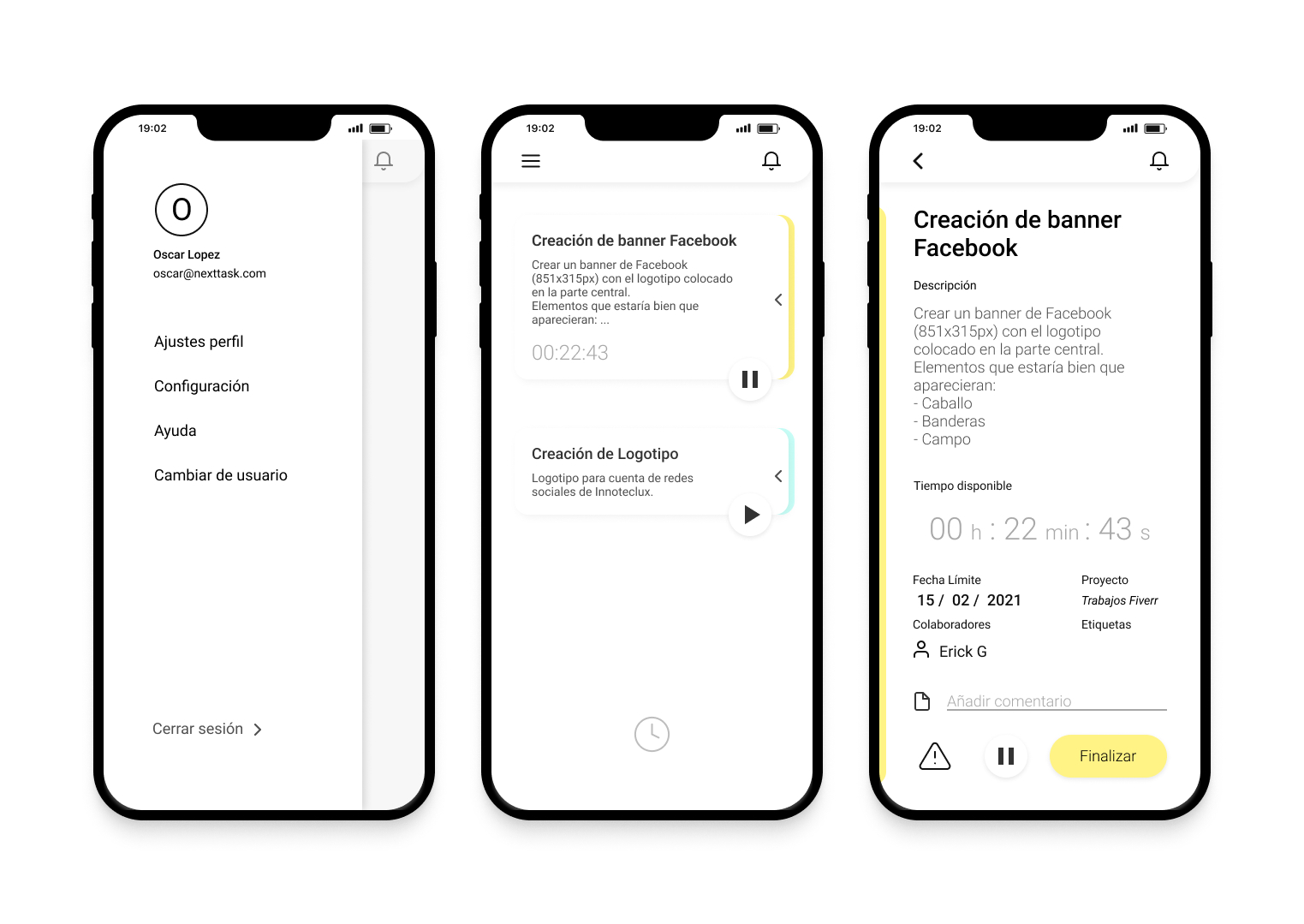
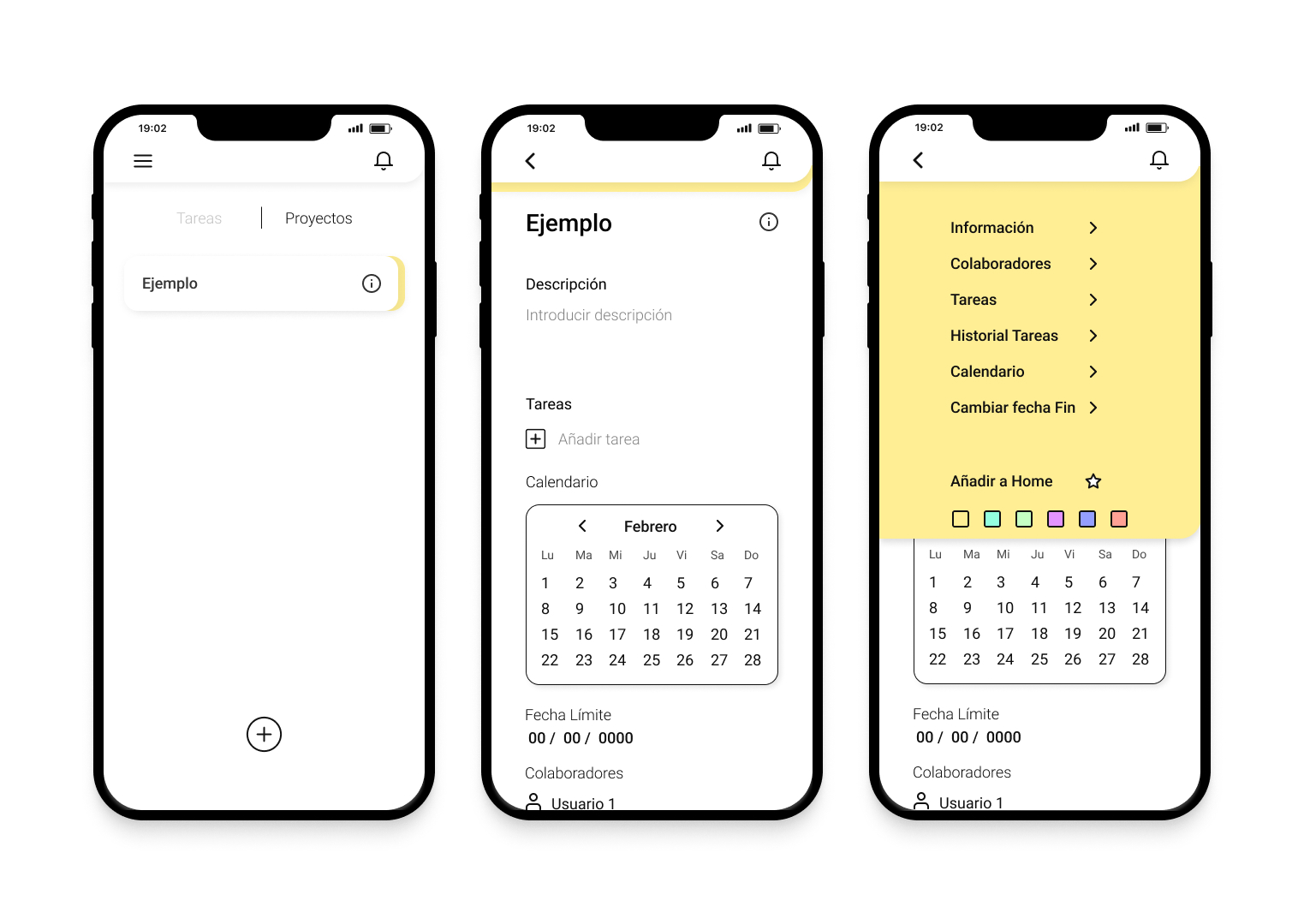
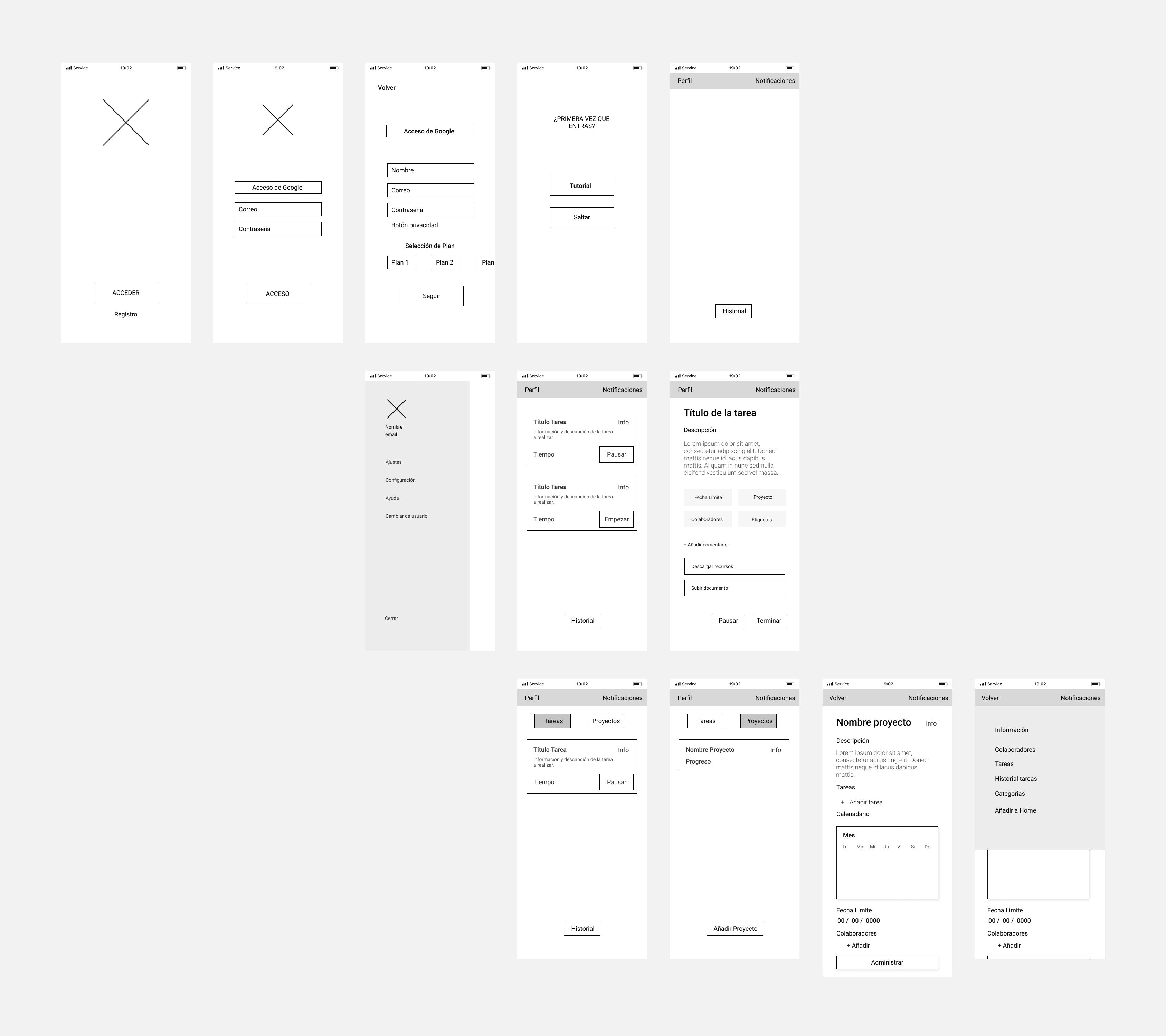
Wireframes
Los wireframes permiten la estructuración del contenido a mostrar en cada pantalla con la que interactúan los usuarios.
Es recomendable iterar y realizar pruebas con usuarios para testear y optimizar la experiencia de uso.

Diseño UI